Have you been struggling with keeping all your project resources engaged consistently throughout the project cycle? Do you face situations where one team has a lot of work while the other team is idle? Such scenarios are not uncommon and can be quite challenging because you cannot release the idle resources, and at the same time, you must show project profitability.
Let me give you one of such scenarios I experienced in the past. For one of my past projects when I was managing a team of 180+ members — this was a constant challenge I faced. I was unable to meet 100% resource utilization and there were times when the Angular developers would have work, while the ReactJS resources would not. To resolve this, at that point, one thought that would often come to my mind was to make every team member a full-stack web developer. But this too wasn’t very easy! While some of the developers accepted the idea, the experienced resources were found to be a little reluctant.
In my next project, as an attempt to overcome this challenge, I decided to try something different. I had heard about Microsoft’s Blazor web UI framework. It was a new but powerful technology. I did some research and was impressed to learn that with Blazor, developers could write C# code in UI design. After a short training session with the UI experts, I got my API developers to learn how to use Blazor. And it was a great success. With Blazor, the team developed some of the most complex UI designs in a short span of time. It created a significant impact on project efficiency and consequently the project delivery timelines and enabled optimum utilization of project resources for profitability. So, to cut a long story short, Blazor really helps in overcoming such common UI development project challenges. In this article, we will try to get you a deeper insight into what is Blazor, how its advanced features help web UI developers, and all that you must know about this smart programming framework.
What is Blazor?
Microsoft’s Blazor is an open-source, cross-platform web UI framework used for developing single-page applications. ASP.NET Core Blazor is built on a flexible component model that allows for the development of rich, interactive web UIs using C# instead of JavaScript. This means you can use C# for both server-side and client-side development. Having said that, the JavaScript interoperability of Blazor does allow the developer to invoke JavaScript functions and vice versa—it is possible to use JavaScript too in Blazor projects.
Blazor - Performance Improvements
ASP.NET Core, the open-source, cross-platform successor to ASP.NET, is also where Blazor lives, providing a C# option for web development. It enables full stack web development via two components:
- 1. Blazor WebAssembly for the client side
2. Blazor Server for the server side
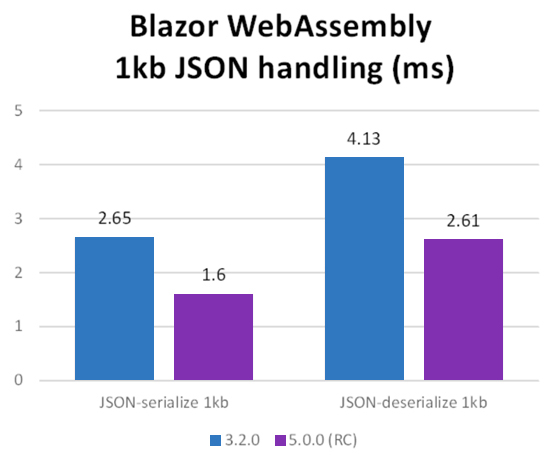
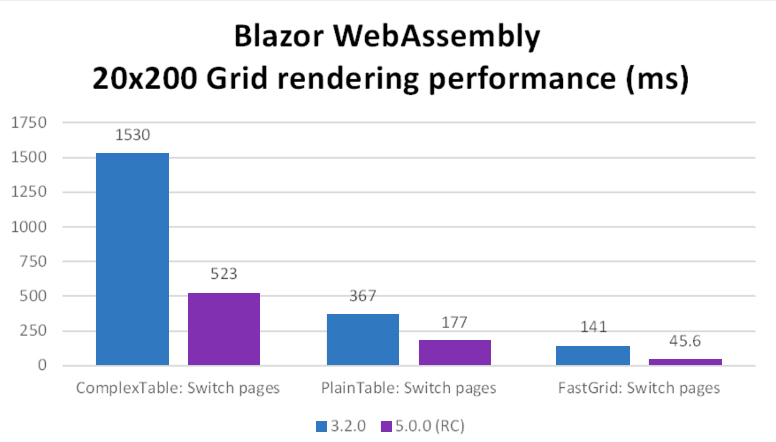
.NET 5.0 – Microsoft made significant improvements to Blazor WebAssembly runtime performance, with a specific focus on complex UI rendering and JSON serialization.
Microsoft said in the release notes for .NET 5.0 — “In our performance tests, Blazor WebAssembly in .NET 5 is two to three times faster for most scenarios.”

Source: Microsoft – JSON Handling

Source: Microsoft – Grid Rendering
Microsoft previously explained that it improved runtime code execution in Blazor WebAssembly in .NET 5 over v3.2, with optimizations of the core framework libraries and improvements to the .NET IL interpreter. These, along with JSON handling speed up things like string comparisons, and dictionary lookups. Along with Blazor, its parent ASP.NET Core framework also enjoyed a speed boost in .NET 5.0.
And those Blazor speed improvements were made without ahead-of-time (AOT) compilation, which became a much-awaited feature in .NET 6.

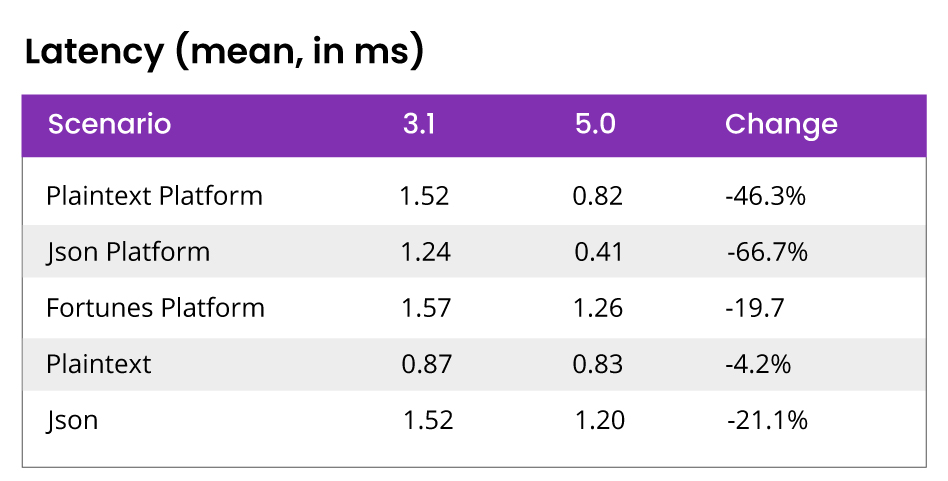
Source: Microsoft – Performance Improvement
From the above performance report, we can say that it was indeed the JSON platform & Plaintext platform where they improved significantly.
Optimizing the Blazor WebAssembly runtime and framework, the .NET team worked with browser implementers to further speed up WebAssembly execution.
Microsoft’s .NET 7 release has been announced for November 2022. For now, you can download the preview of .NET 7 which includes improvements to the System. LINQ, Unix file permissions, low-level structs, p/Invoke source generation, code generation, and WebSocket.
Features of Blazor
- The model can build composable UI
- Enables web development with the latest features
- Allows the developer to create reusable C# components
- Faster builds and an efficient framework
- Contemporary features like dependency injection
- Can be used on an older version of browsers
- Enriched IntelliSense and tooling
- Availability of .NET debugging
- Pre-rendering on the server-side
- No plugins required
- Real-time reloading and rendering in the browser during the development phase
Microsoft Blazor vs. Angular vs. React - A Quick Look
| Blazor | Angular | React |
|---|---|---|
| Microsoft first released its cross-platform web UI framework Blazor in 2018 with subsequent upgrades over the years. Blazor needs an active connection for every client and saves the component state on the server-side for each client. | Angular is a JavaScript/ TypeScript-based framework that has been developed by Google. Google first released AngularJS, succeeded by Angular – its updated TypeScript version. | Facebook open-sourced React in 2013. Presently, Facebook’s community of individual developers and corporations maintains React’s JavaScript library. Some of the famous companies that use React are Uber, Dropbox, PayPal, Twitter, Netflix, and others. |
| Open-source web framework. | Open-source web framework. | Open-source web framework. |
| Blazor uses C#/Razor & HTML. | AngularJS uses Javascript/ Angular uses TypeScript. | React uses JSX which is HTML-in-JavaScript syntax. |
| Blazor is relatively new in the market. | Angular has been in the market since 2010. | React has also been in the market for almost a decade. |
| Blazor comes with scoped styles for components and provides CSS isolation. | Tooling is in its most mature form in Angular. | React applications can be styled using the styled-components library. |
| The apps built using Blazor can be executed in web browsers using WebAssembly. | The BrowserModule exports all Angular functions across browsers to launch an application. | Web/mobile apps built using React can run natively on Android and iOS, as well as on a web browser. |
| Blazor includes Routing, HTTP Client & Dependency Injection. | Dependency Injection is fundamental across Angular. It also offers a client HTTP API and routing among other features. | React does not include Routing, HTTP Client & Dependency Injection. |
Final Thought
Every technology and web framework has its limitations, pros, and cons. Therefore, no one framework is better than the other in absolute terms. It is all dependent on the business challenge or the purpose for which is used.
There are a lot of factors and considerations to take note of while choosing web UI technology. Having said that, the thing that matters the most at the end of the day is the efficiency and flexibility the technology offers, which is what will ultimately save your company more dollars. From that perspective, Blazor has indeed helped me a lot.
If you are trying to build a Microsoft ecosystem, going with Microsoft’s UI technology may be a wiser option.
Author

Rajesh Thirunaukkarasu
Rajesh is a seasoned software professional with 18+ years of experience in IT Development, Project/Product Management, Application Development, Architecture & Design, Transition and Client Relationship Management. Currently, he is part of the product engineering practice at KANINI and leading AI/ML projects.